As an all-round communications agency, volta gets your message translated crisply and clearly. That applies to our design, copywriting and - not least - web development. But before we build your website, we go through an important step-by-step plan: the preliminary process.
At volta, we are strict. A preliminary process is crucial in most cases to achieve a good website. It is the best and most reliable way to draw up a plan of your future website. We therefore also offer it as a separate service, or in a slimmed-down version for compact websites. In the preliminary phase, our UX and UI specialists, digital marketers and web developers get to work drawing out the framework of your website. The launch of this process takes place in a kick-off meeting.
1. Kick-off meeting
During the kick-off meeting, we will review how we will proceed. Do you already know what content you want to see on the website? Perfect! Do you have doubts about your corporate identity or possible content? Well, our experienced team will look at all the possibilities with you. Ultimately, we aim for an interesting and logically structured website that is in line with your corporate identity. That is why, during the kick-off meeting, we focus on, among other things:
- What features will your website have (CRM system, forms, animations, ...)?
- What actions do your visitors want to take?
- The types of content your website will contain (blog posts, articles, media, etc.).
- What can be done for the desired budget?
- What content can you already provide?
- Can we rely on the Google Analytics of your previous website?
At the end of the kick-off meeting, we already have a clear direction in mind. You and your team may still need to collect or aggregate web content. Volta can help you with that. As soon as we have sufficient content, we move straight on to the functional analysis.
2. Functional analysis
A successful website flawlessly guides your users to the information they are looking for. Moreover, it guides them effortlessly to the action they are expected to take. With these elements in mind, we begin the next phase of the preliminary project.
During a functional analysis, we focus on these issues:
- We review the statistics of your current website and analyze the behavior of your visitors.
- We delineate target groups. What exactly do they want to find on your website? We also link concrete goals to this.
- We pour your content into an inventory. Using our expertise, we determine what content is still missing.
At the end of this analysis, we come up with a list of focal points and goals that are necessary for an optimal website. This way, your visitors will follow a logical route to relevant content. From here, our developers start the actual building plan of your website: the wireframes.
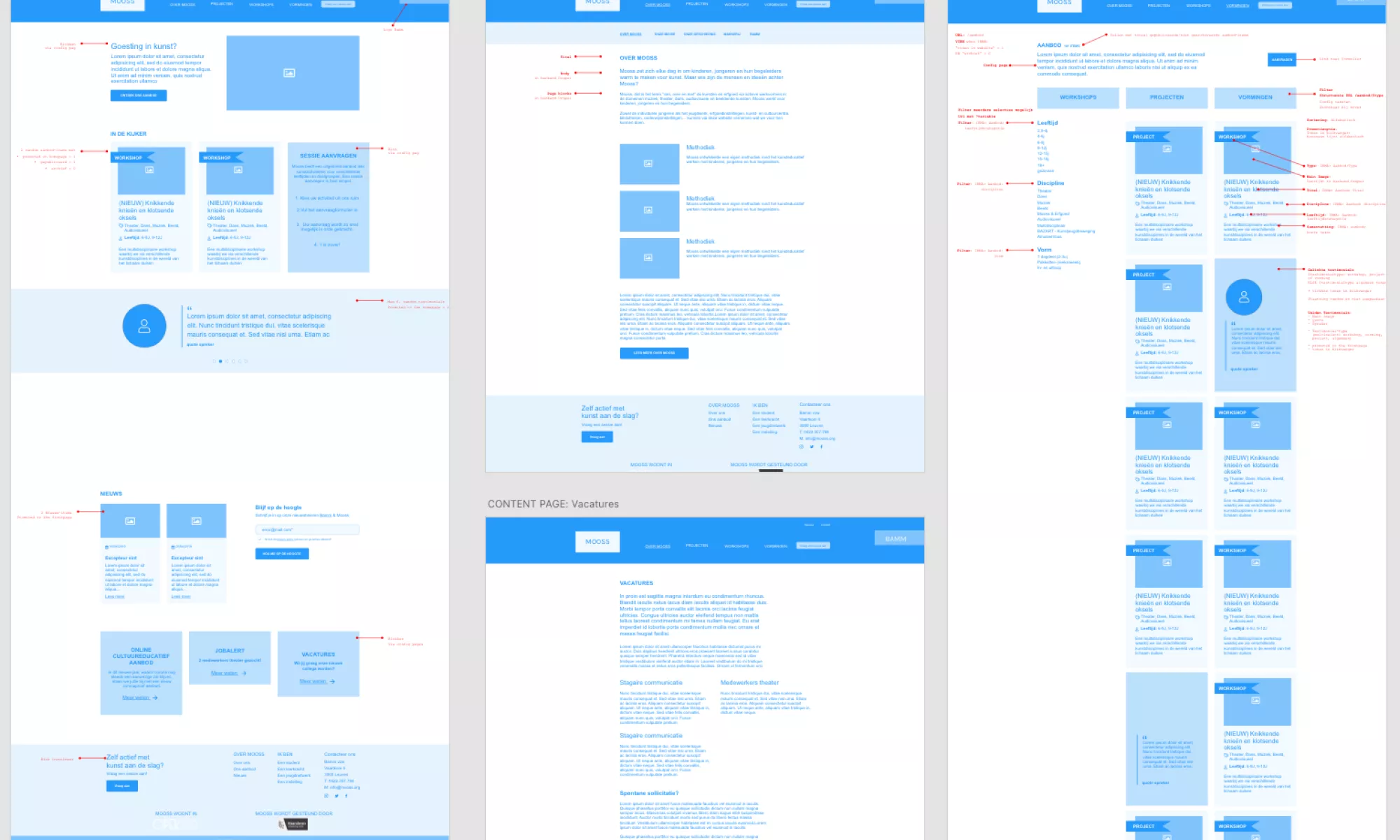
3. Wireframes: your website's framework
Through wireframes, our UX experts visualize the different possible routes a visitor can take. They pour this into a convenient, interactive tree structure. We map each menu and link structure out using a clickable website in Adobe XD.
The components of the wireframes:
- the menu structure with the main menu (subitems, secondary top menu and/or footer menu);
- the preliminary menu buttons;
- the position and naming of search fields and buttons;
- the opportunities for strong call-to-actions: links and buttons that lead the visitor to a purposeful action (such as contacting, ordering or requesting a quote);
- the content of your landing page and summary view;
- the different fields on a detail page.
The big advantage? Wireframes focus only on the content and usability of your website, the graphical aspect comes later. Function over form!

4. Scope: the brainwork of your website
After the wireframes, the project manager gets to work on defining the scope: all the thinking that goes on in the background that makes your website come to life. Since a project manager supervises the entire web project, it is to his or her advantage to be actively involved from the start.
When defining the scope, we think about:
- which fields and sections will be needed;
- how we want to display overviews and elements (chronologically, alphabetically, ...);
- which external systems or APIs you want to integrate with;
- how we import data, and how we the output of data will be;
- what the different types of pages should be able to do.
During this phase, we are in close contact with your team: that way, during the later design of the website, you won't encounter any budget surprises.
5. Presentation
At the end, our team presents you with the preliminary process. We go over the scope document along with the wireframes. This is how you experience the website in raw form.
At this point, the framework of your website is ready and the preliminary process ends. But it doesn't have to end here. At volta, we have all the expertise in house to also graphically design and fully develop your website. And after that rigorous preparation, things will run smoothly.
Interested in a preliminary phase and in need of a clear plan for building your website?